개요
Salesforce 플랫폼에서 동적 모바일 및 웹 애플리케이션을 구축하기 위한 새로운 컴포넌트 프레임워크
(기존의 Force.com 플랫폼에 종속적이던 VisualForce를 벗어난 웹 개발 표준 방식이라고 보면 될 듯)
라이트닝 컴포넌트 프레임워크는 Aura JavaScript UI 프레임워크를 기반으로 구축된다. 기존의 Visualforce 기반의 웹 뿐만 아니라 외부 기술이 적용된 기술을 불러와 적용할 수 있으며, HTML 및 CSS, JavaScript를 지원한다. 또한, 재사용성이 높은 모듈은 사용자 인터페이스 빌딩 블록을 통해 생성하여 상속받아 사용할 수 있다.
네임스페이스
AppExchange에서 패키징 및 배포를 위해 개발 조직에서 프로그램을 빌드하기 위해 필요한 요소
프로젝트 패키지와 비슷한 개념으로, 메타 데이터간 데이터 이름 지정 충돌 등의 문제를 방지한다

아우라 컴포넌트 개발에 필요한 네임스페이스 설정을 진행한다.



추가로, 아우라 컴포넌트 개발 과정에서 발생하는 오류를 디버그 로그에 남기기 위해 추가 설정을 진행한다.


Lighting Application에서 Hello, World! 출력



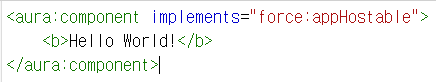
라이트닝 컴포넌트 독자적으로는 웹 서비스를 실행할 수 없고, 라이트닝 애플리케이션에 해당 컴포넌트를 탑재하여 실행하는 것으로 웹 서비스를 개시할 수 있다. 컴포넌트는 선언 시 Aura Component 블록 안에서 소스 코드를 작성하고, force:appHostale을 상속한다.
여기서 인터페이스 상속 키워드 implements가 서술되어 있는데, force:appHostable의 경우 홈페이지 구성 요소를 사용자 지정 탭으로 사용할 수 있음을 의미한다. (사실 무슨 의미인지는 아직 잘 모르겠다.)

'Salesforce > Lightning Component' 카테고리의 다른 글
| [Aura Component] Aura Components Basics (아우라 컴포넌트 기초 과정) (작성중) (0) | 2022.04.06 |
|---|---|
| [Lightning Component] 컴포넌트에 Markup, Style을 추가해보자 (0) | 2022.03.31 |